This is a in depth Adobe XD review over viewing its key features to help you determine if this is the right design and prototyping software for your needs.
As the web design industry produces new tools and develops new trades, Agile design teams want to be able to do more without the need to code.
Just last year a few years ago, we saw Adobe stepping up its game and releasing its own design software tool to be on par with its competitors – the Adobe Experience Design CC or Adobe XD CC.
View Table of Contents
What is Adobe XD CC?
With its release, Adobe themselves hailed XD as the all-in-one UI/UX solution for web designers to create mobile apps, websites and much more.
Designers crave the ability to support their mockups with prototypes to better explain how their designs work; not only to prove that their designs are technically possible, but also, to help developers know exactly how their product should be built.
Unlike Adobe’s other products – Photoshop, Illustrator, Fireworks – which are more complex, and have steep learning curves; Adobe XD is the ‘black sheep’ of the bunch. Its minimal interface is designed to look like what you would expect for a mobile app.
Getting started with Adobe XD
Available for both Mac and Windows, Adobe XD expands its reach to designers with different trades and preferences.
Currently, Adobe is offering a full feature, 30-day free trial for its new design software so you can try it out before you buy Adobe has a free Starter Plan where you can share only one prototype and design spec, have limited cloud storage (2GB), and a limited font set from the Adobe Creative Cloud Library.
But, after your free trial is up, you’ll need an Adobe Creative Cloud subscription to keep using XD, and to get future updates.
Adobe XD system requirements
In order to use the software, you will need to be aware of Adobe XD’s minimum system requirements to be able to use the software.
If you use a Mac, you’ll need to be running Mac OS X or 10.11 and later.
Will Adobe XD work on a non-retina display? Yeah, it will. But it’s highly recommended that you use it on a retina display to enjoy XD’s on-point interface.
If Windows is your tool of choice, Adobe XD will only run on Windows 10 (Anniversary Update) or later. (Sorry Windows 7 and XP users.)
Additionally, Adobe XD is available in English, French, German, Japanese and Korean.
Adobe XD features
With XD, you can start with low-fidelity wireframes and then move to high-fidelity mockups. You can link artboards, set interactions and share your prototype to the public so you can receive feedback, all without leaving the app.
Here’s an in-depth overview and review of all of XD’s important features:
Working with Artboards and Grids
XD’s simple user interface has to be considered one of its best features. It just looks more like a ready-made iPad app rather than an intimidating desktop program.
How to create and use artboards
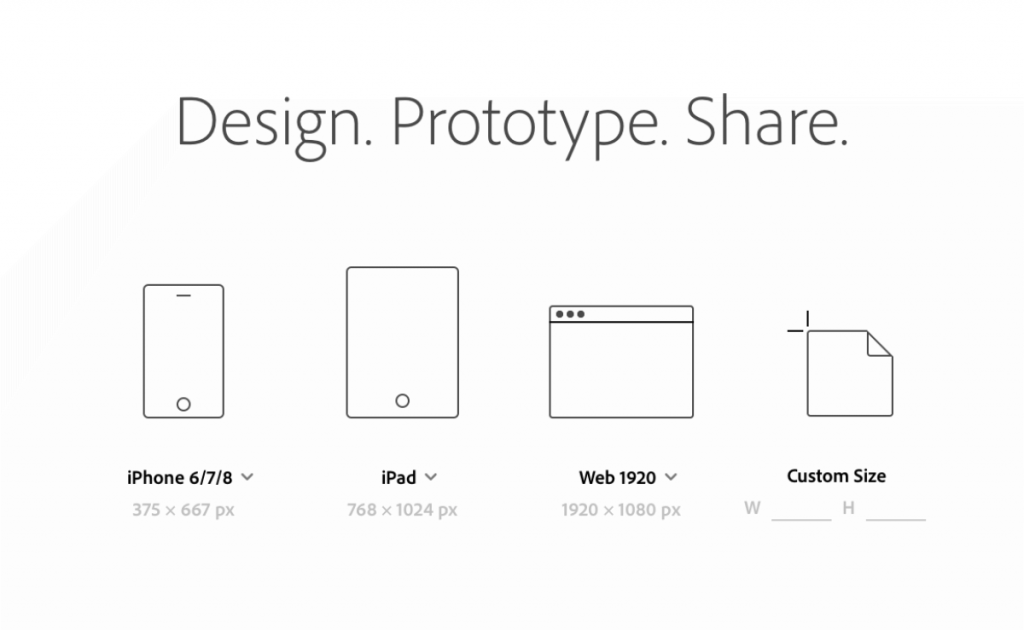
To get started with your first project in Adobe XD, you need to create a new artboard, which basically represents a screen that you want to design.

Much like Sketch and Photoshop CC, you can work with multiple artboards in XD.
When starting your project, you can select from preset sizes for the most common mobile and web resolutions or you can create a custom artboard size.
How do you move artboards in Adobe XD?
You can move any artboard by clicking the name tab at the top of the artboard, and then dragging it into any position on the screen. The artboard and its contents will all move together so you don’t have drag each element separately or group them all together.
When you have your artboards in place, you can rearrange them however you like to help you in visualizing user flow and organizing the order of your screens.
What can you do on artboards?
You can copy and move elements between artboards, freely moving them by dragging and dropping them between designs. You can also marquee-select multiple artboards to edit, cut, copy or delete them simultaneously.
How to create and use grids for layouts
Adobe XD also provides you with the ability of adding grids to help you position elements in your artboard.
You have two types of grid options: Square Grids and Layout Grids.
Square grids are helpful for when you need guides to align objects and text. When drawing a shape, its edges will automatically snap to the grid, ensuring you that it is on point.

Layout grids, on the other hand, helps you to define columns in your artboard. A layout grid is handy to use for knowing how each element responds to different breakpoints – a fundamental requirement for responsive designs.

Adobe XD Design and Prototype mode features
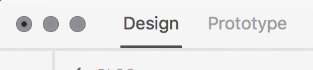
There are two modes you can work with in Adobe XD: Design and Prototype.
Use Design Mode to create your wireframes, visuals and low and high-quality mockups. Then, move on to Prototype Mode to add interactions that simulate the flow of your project.

What can I do in Design Mode?
In Design Mode, you can create your layouts, wireframes and the visual design of your project.
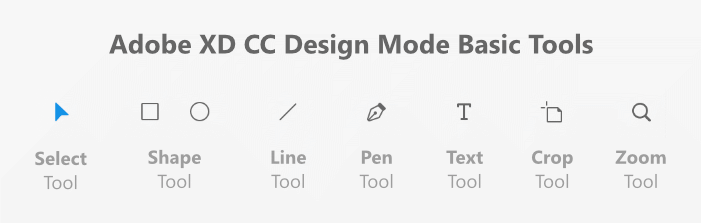
Here, you’ll be using all of your standard objects such as:

Select tool – Select a single object or multiple objects to group together
Shape tool – The shortcut to drawing a perfect circle, square and other geometric shapes
Line tool – Quickly draw perfectly straight horizontal, vertical, and diagonal lines
Vector pen tool – Trace images and outlines or draw freehanded, more complex shapes
Text tool – Insert headlines, copy and paragraph text in your design
Crop tool – Adjust the ratio of bitmap images like photos or downloaded graphics
Zoom tool – Get a closer view to edit the small details in your design
To draw a shape, just click and drag anywhere on the page, and as you add more to the screen, XD’s smart guides will give you precise snapping to line up corners and to space objects evenly.
Daniel Schwarz wrote a great article on how to use smart guides in XD.
Much like in Photoshop and Illustrator, Adobe XD has also adapted the use of layers, but they have been re-imagined for UX designers.
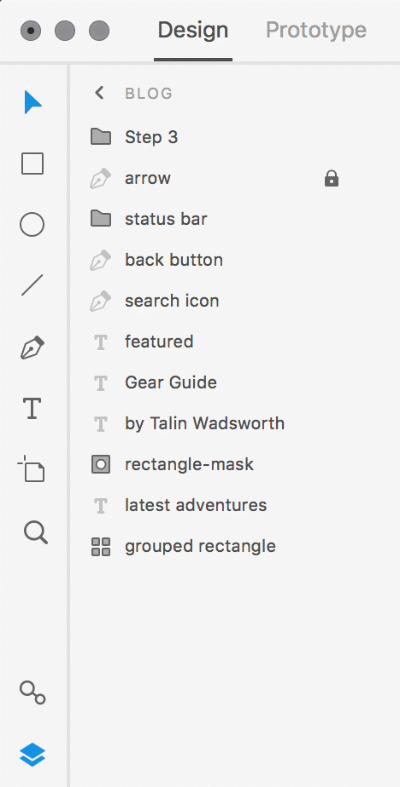
Layers panel

Instead of you having to manually group each object onto different layers, each object in your project has its own layer. Within layers you can group, rename, duplicate, hide, lock, export and create symbols.
Since you’re able to work with multiple artboards in your project, only the layers that are associated with the selected artboard will be highlighted so that your layers panel stays clean.
If you ever worked with shapes in Adobe Illustrator, then you’ll see how similar it is to create complex shapes in XD by combining groups of objects using Boolean operations.
You can combine simple shapes and create a compound object by: adding to a shape area, subtracting from it, intersecting shape areas and excluding overlapping shape areas.
In Adobe XD, you can also mask objects. Hide portions of your assets so you can focus the attention on an interesting element in your design. This works great when you are working with images that you want cropped, but still have their original dimensions intact inside the masked area.
One other bonus of XD is how you can add blur effects to an element. Much like masking objects, adding a blur effect is non-destructive and you can recover the original element or image in its original form.
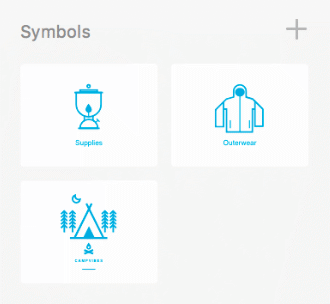
Creating assets and symbols
If you are familiar with creating symbols in Sketch, assets in Adobe XD works in a very similar way.
Usually while designing your project, it’s common that some elements will be used across multiple artboards.

You can save an element as an asset or group layers to create a symbol. When saved, you can quickly access your assets and symbols to reuse them across your artboards.
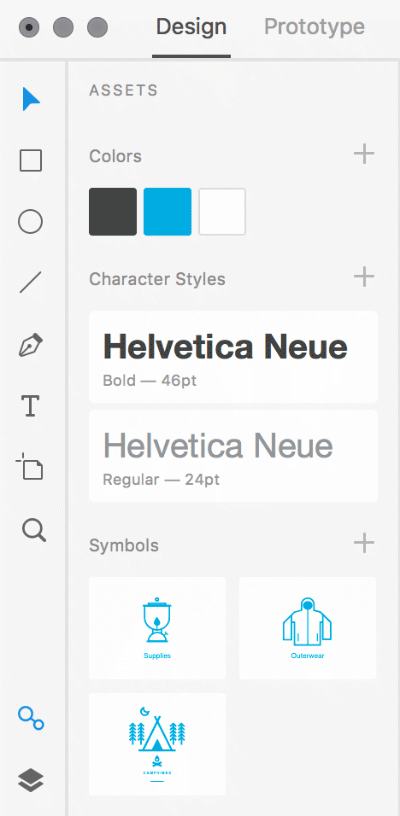
Some of the different assets you can create are:
Colors – Create a global color scheme to use across your design

Character Styles – Reuse font styles, sizes, weights, and colors in your copy

Symbols – Create and group objects that are all synced together when you make a change to one

Assets give you better control over the elements in your design that you end up using repeatedly across different pages or screens. Any changes you make will sync to every other instance of that created symbol within your design.
For example, when designing websites or apps, you’ll probably need to use a header for all your different pages or screens.
So, what if you’ve already designed 20 different screens and now you need to change the background color of your header?
You can create the header as a symbol, make the change in one place, and all the rest will dynamically change to match.
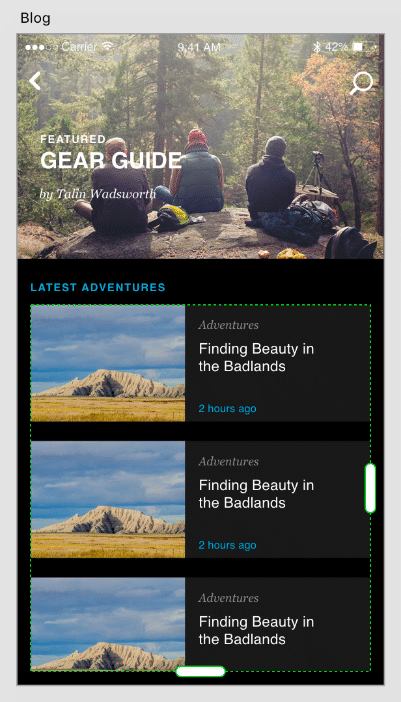
Repeat Grid
If you are a fan of Craft’s Duplicate feature, then you can get excited about Adobe XD’s Repeat Grid.

It is a timesaving feature where you can duplicate a group of elements with a simple click and drag. The Repeat Grid even gives you the freedom to adjust your margins between each copy.
This really comes in handy if you’re designing heavily repeated items like lists, cards and photo galleries.
Here’s a cool website that gives you 100 lines of sample data for Adobe XD’s Repeat Grid feature.
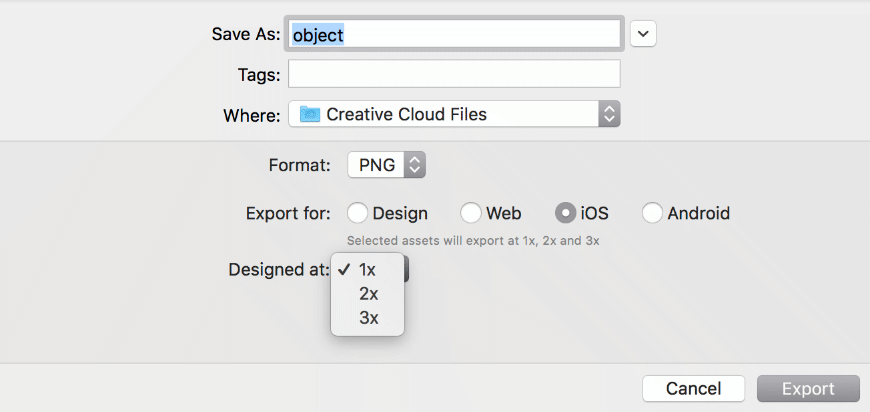
How to export your assets
Another bonus you get from Adobe XD is the ability to export production-ready assets. The assets you created in your design can exported in PNG, SVG, JPG and even PDF formats.

Let’s say you’re designing a native app, then you will probably need to provide the development team with retina-ready assets designed at 1x, 2x and 3x sizes.

As long as you’re working with vector elements, you can design in a 1:1 ratio, then XD will export them in the different sizes without compromising their quality.
What can I do in Prototype mode?
Switching to Prototype Mode gives you the ability to make your artboards interactive without needing third-party apps. This is what separates Adobe XD from other design software like Sketch.
Sketch now has the ability to link artboards and create interactive animations in their new feature set.

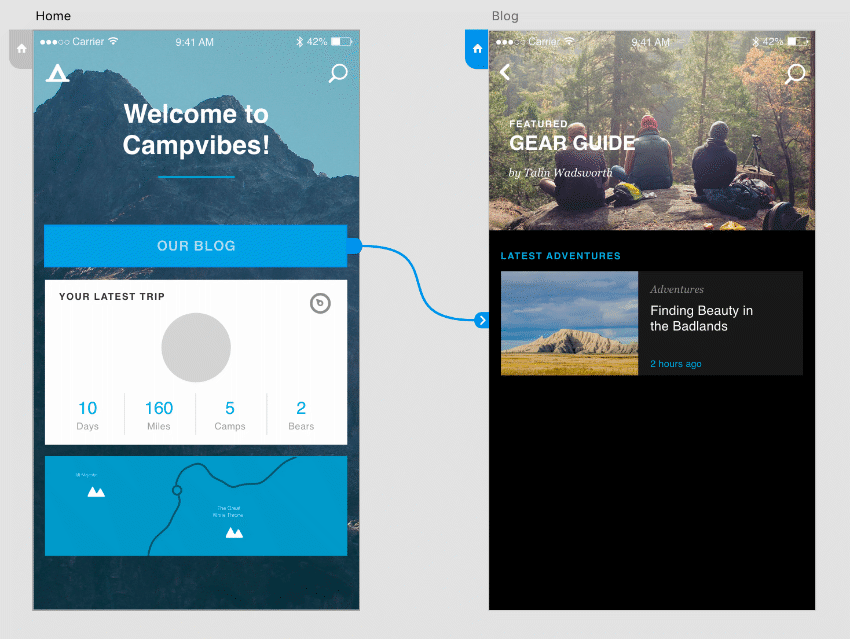
Using wires and transitions to determine user flow
XD allows you to visually connect your screens together using wires.

The wires are a connection point that show you how pages or screens link to one another. Use these to determine what will happen next once a user clicks on a linked object. You can also create transitions between linked objects.
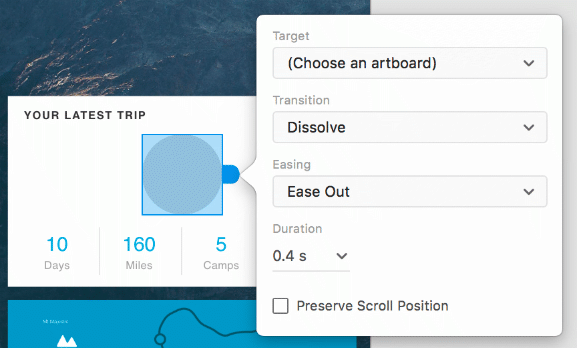
For clickable objects, you can target an artboard to transition to, choose the transition effect and the smoothness of the transition with easing, and lastly you can choose how long you want the transition effect to last with the duration setting.

This interactivity with prototyping helps you to visualize the user experience in your design, all in one application, saving you time on website and app development.
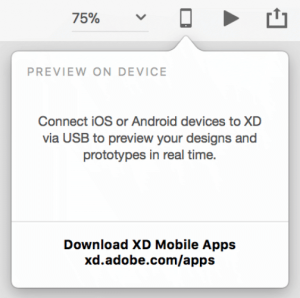
Using the Preview feature
While in Prototype Mode, you can accurately preview your artboards to see your full design along with your screen transitions.
You can either preview them on a device connected to your computer, or by using the in-app Preview feature.

As of now, for the Preview feature to work, you need to be working on a Mac and have your iPhone or Android connected via USB.
Once you download the Adobe XD iPhone or Android app, you can preview your screens in real time, even while you’re making changes to your designs.
Another cool feature is XD’s built-in screen recording.
While only supported on Mac, the screen recording feature lets you record a screencast video of the interactions between your prototypes.
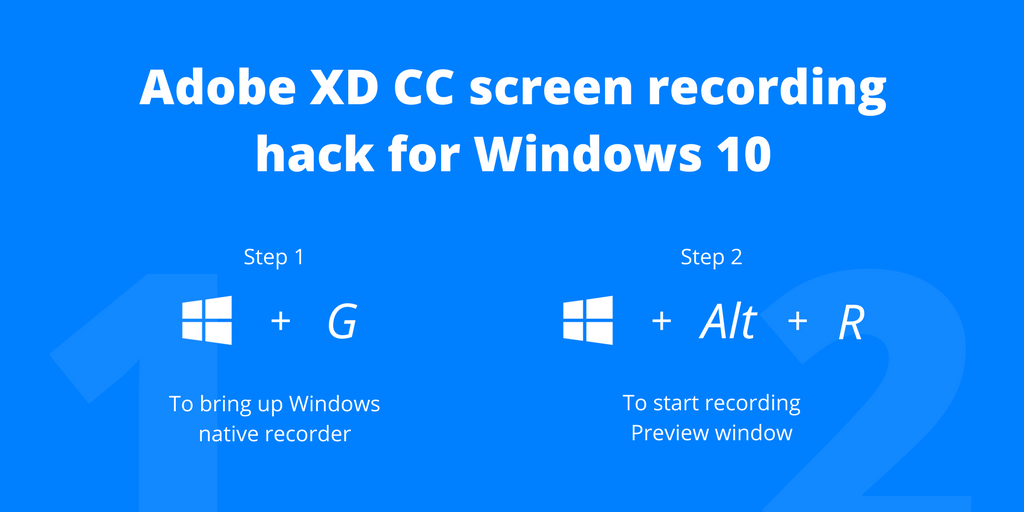
Adobe XD screen recording work-around hack for Windows
Though it’s not currently supported, there are still some workarounds to do screen recordings in XD on Windows computers.
You can use Windows’ built-in recorder. To use it, press the Windows + G keys to bring up the native recorder. Then press the Win + Alt + R keys to start recording your design prototype Preview window.

Adobe XD collaboration tools
The normal UI design process generally goes something like this:
Design > Prototype > Share > Get Feedback > Revise.
Before, web and app designers had to rely on multiple tools to complete this process.
For example, web designers used tools like Photoshop, Sketch and Illustrator for design, and separate tools like Axure, Marvel and Invision for prototyping and sharing; just to name a few.
What makes Adobe XD so intuitive is that, all of these steps you need in the design process are integrated into one app. As soon as you’re done with your project, you can share it with others right away.
There are three main ways to collaborate on projects:
- You can publish your prototype using a public link that you can share via email, Slack or any other team collaboration tool you use.
- You can publish your design specs and share them with developers. (This feature is still in beta so you could run into bugs or it may not work as intended)
- All of your links are hosted in the Adobe Cloud, so you can manage your published links online from any computer.
You also have the option to delete your published prototypes and design specs. Here’s more information on how to delete your published designs from Adobe Cloud.
Adobe is of course constantly adding to its feature set. Stay updated on all of Adobe XD’s latest features on their website.
Using UI Kits and 3rd Party Extensions
Adobe XD does currently support a few third-party extensions.
These extensions are only currently available for Mac, bad news for Windows owners (but updates are coming soon).
Although their 3rd party extensions – Zeplin, Avocode, Sympi, ProtoPie and Kite Compositor – are few in number, they, nonetheless, are still a great help in extending XD’s functionality.
Here is a brief overview of some of Adobe XD’s 3rd Party tools:
Zeplin

Zeplin is a collaboration tool that automatically grabs all the necessary annotations like sizes, colors, margins and even CSS suggestions to help work between designers and developers.
Avocode

Avocode lets designers inspect designs, export images up to @4x and hand-off layer styles as CSS, Swift and Android code.
Sympli

Sympli offers teams with an integrated experience in Adobe XD wherein all members from designers, developers, managers to QA professionals have a simplified collaboration through linked designs, comments, mentions and annotations.
ProtoPie

ProtoPie empowers designers by turning their design ideas into highly interactive prototypes. With ProtoPie’s on-screen micro interactions, designers can mockup real world interactions a in a matter of minutes.
Kite Compositor

The Kite app is a powerful prototyping tool wherein designers can visually drag and drop layers to build complex interfaces, add animations within the integrated timeline and even use the built-in JavaScript scripting to enhance the details.
Moreover, a growing number of UI kits are available for Adobe XD to help designers scale their design process.
How to use Adobe XD UI kits
XD comes with a few common UI kits that are available for designers to use.
What are UI kits?
Although UI elements, like avatars, lists and checkboxes, have simplistic designs, having to recreate these elements over and over are time-consuming tasks.
UI kits are pre-designed sets of UI elements that you can use in your own designs to quickly mockup app-like interfaces. Using a UI kit gives you access to an assortment of web design and native app UI components like icons, keyboard layouts, navigation bars, buttons, inputs and more.
Ready made UI resources will give you a head start on your designs, helping you to create visually stunning and accurate designs for just about any device interface.
How to download and import UI kits into Adobe XD
From the Menu, you can download and open UI kits for Apple iOS, Google Material Design and Microsoft Windows.
Other cool UI kits designed for Facebook, Smartwatch, etc. are currently available for download.
You can import UI kits into Adobe XD by copying your preferred UI components to your artboards and then you can customize them however you like.
XD Guru has a large selection of free UI Kits exclusively for Adobe XD users.
Adobe XD iOS UI kit
If you are designing an iOS native app, for example, then you can download an iOS UI kit into XD.
The iOS UI kit gives you complete UI resources with the full range of controls, views and glyphs icons used on the iPhone. These preconfigured asset groups are helpful in maintaining a standardized iOS feel throughout your UI designs.
Adobe XD Material Design UI kits
Likewise, components sticker sheets meant for Material Design are available for download if you’re designing for Android devices.
These sticker sheets contain the latest versions of Material Design’s components such as layouts, light and dark symbols, app bars, toolbars, cards, menus, floating action buttons and more.
Adobe XD-like Software Alternatives
XD is a very impressive app, but, it does have some limitations that may be a deal breaker for you. Like the major deal breaker is that fact that it is a subscription-only service and you have to sign up with Adobe’s Creative Cloud in order to use it.
Sketch is a great alternative with a similarly intuitive and minimal interface.

It has similar features to XD like wires for linking artboards, animation / transition effects for clickable objects; its own preview feature to preview interactive prototypes; and the ability to publish and share prototypes.
The one caveat to Sketch is that it’s only currently available for Mac users.
But unlike XD, you pay a one-time fee for a Sketch license and you own that version with no monthly subscriptions (You can opt to continue paying for new updates each year or keep the version you have).
Balsamiq Mockups is essentially a wireframing app where you can create simple sketch-style mockups.

It’s a little different from XD in that it’s designed for you focus on the layout and the content. In other words, they purposely left out the colors, styles, and graphics. However, you can create low fidelity mockups and, like with XD, create interactive prototypes that you can publish and share with your team or your client.
Balsamiq is currently available for Mac and Windows, and they have an online web app in their own hosted Balsamic Cloud.
The desktop version of the app has a one-time fee for the license which varies in cost based on if you’re a single user, or if you need to buy in volume. They also offer an option to pay for future upgrades to their software.
Axure RP is another great alternative to Adobe XD because of its solution to create low-fidelity wireframes and interactive prototypes.

They differ from XD in that Axure allows you to design with dynamic content, adaptive viewports for different screen sizes, and the ability to prototype conditional math functions within forms.
Axure also has their own hosted solution, Axure Share, so you can publish and share your designs and prototypes online.
Axure gives a little bit more flexibility with their pricing. They give you the choice of a monthly subscription or you can buy a license for a one-time fee.
Other Adobe XD-like software alternatives like Invision (Currently only supports Mac and iOS), Figma (Supports Mac, Windows, and Linux) and Marvel (Currently only supports Mac and iOS), also give you the ability to design mockups and prototypes and these apps offer both free and premium (paid) versions.
Adobe XD’s most common issues and bugs
Now let’s talk about bugs.
While Adobe XD is being updated regularly (like every month since its beta version), you’re still almost certain to run into some issues.
Here are a few of the most common bugs to watch out for:
- Frequent freezes and crashes while using XD, resulting in unsaved projects.
- The mysterious Error 44 where you might run into trouble uploading your prototypes in the app. This issue, as discussed in the feedback platform, might just be the result of a slow network connection, or it may be that you somehow got disconnected while sharing your prototype.

- If you’re a Windows 10 user, there seems to be a bug when panning across your design with the space bar
Here’s some other, a little bit more minor issues:
- Some keyboard hotkeys not working
- Changes to stroke and shadow elements while using the Repeat Grid
- Sometimes, when importing files from Illustrator, there’s a bug with the style properties not rendering correcting.
However, if you do run into any of these issues, the good news is that Adobe XD has its feedback platform where you can report bugs and crashes (and you can make feature requests).
So far, the Adobe XD community is actively posting feedback and bugs, and the XD developers are busy responding and filing these issues. So, hopefully, they will make it on the roadmap to make future updates even more reliable.
The Verdict: Is Adobe XD for me?
So, with that being said, should you use Adobe XD for your next project?
The simple answer is… it all depends on you, the designer.
Adobe XD Pros and Cons
But here are some pros and cons to help you make that decision:
Pros
- Design mockups, prototypes and collaborate all in one app
- Redesigned layers panel that puts each object on its own layer
- Prototype wires feature to link artboards
- Built-in screen recording feature (only for Mac)
Cons
- No built-in diagramming features
(Alternative: Axure RP) - Must sign up with Adobe Creative Cloud and pay subscription cost
(Alternatives: All other apps mentioned) - No built-in code management to handoff to developers
(Alternative: Figma) - No support for Linux operating system
(Alternative: Figma) - No touch / gesture support for prototypes
(Alternative: Marvel) - Currently only supports a few 3rd party apps and limited number of extensions
(Alternative: Sketch)
Conclusion
In conclusion, there are many great design and prototyping tools to choose from; but, if the pros outweigh the cons, Adobe XD might just be the right tool for you.
Do you plan on using Adobe XD CC?? Are you already using it? What do you think about it?
Did you enjoy this review of Adobe XD CC?
Thanks for reading and leave your comments below.

Freyjavag
Investigating the world of ESL (English as a Second Language) classes can be somewhat overwhelming given the range of options available, but it certainly pays off to put your money in the cream of the crop. Leading ESL programs offer a well-rounded language learning experience, concentrating not only on terminology and grammar but also on nuances like cultural integration, colloquial language, and real-world application.
Programs like the Cambridge University's CELTA, Arizona State University's Global Launch, and University of Pennsylvania's ELP stand out due to their universally acknowledged certifications and commendable teaching methodology. These programs use innovative learning strategies such as interactive video sessions, exciting peer interaction, and real-world examples, contributing to an delightful and effective language learning journey.
But remember, 'best' is subjective to your requirements; it alters depending on your learning style, convenience in scheduling, budget constraints, etc. So carefully research all your available options, introspect on which tailor fits your needs, and make your choice wisely.
Eager to explore more about top ESL programs and find the right match? Feel free to delve more into each program's objectives, methodologies, and student testimonials. Don't forget, your ideal ESL program is simply around the corner waiting for you to discover! https://www.k12topeslprograms7.com/
crypto7pab
I think decentralized apps (DApps) will be game-changers.
https://t.me/cryptonetlake